기업의 웹사이트는 누구나 찾아올 수 있는 ‘디지털 사옥’이 아닐까요? 실제 사옥과는 달리 출입 허가나 사원증 없이도 들어올 수 있는 오픈된 공간이니까요. 입사 지원자부터 내부 구성원, 협력사, 이해관계자, 경쟁사, 잠재고객까지 우리 기업에 관심이 있는 사람들이 가장 쉽게 찾아올 수 있는 브랜드의 디지털 공간이기도 합니다.
23년 10월, 우아한청년들 웹사이트가 정식으로 오픈했어요. 입사하자마자 프로젝트의 PM을 맡게 된 저는 비장한 마음이 들었습니다. 보통 기업 웹사이트는 한 번 구축하고 나면 리뉴얼까지 최소 3~5년 동안은 유지되잖아요. 앞으로 우리 회사의 얼굴이 될 디지털 사옥의 첫 설계도를 그리는 일을 맡았다고 생각했습니다. 그래서 조금은 긴장됐고, 그보다 조금은 더 설렜습니다.
지금부터 우아한청년들 웹사이트 구축 프로젝트 준비 과정과 약간의 노하우가 담긴 이야기를 들려 드릴게요!
우아한청년들 웹사이트가 있었는데요… 없었습니다.

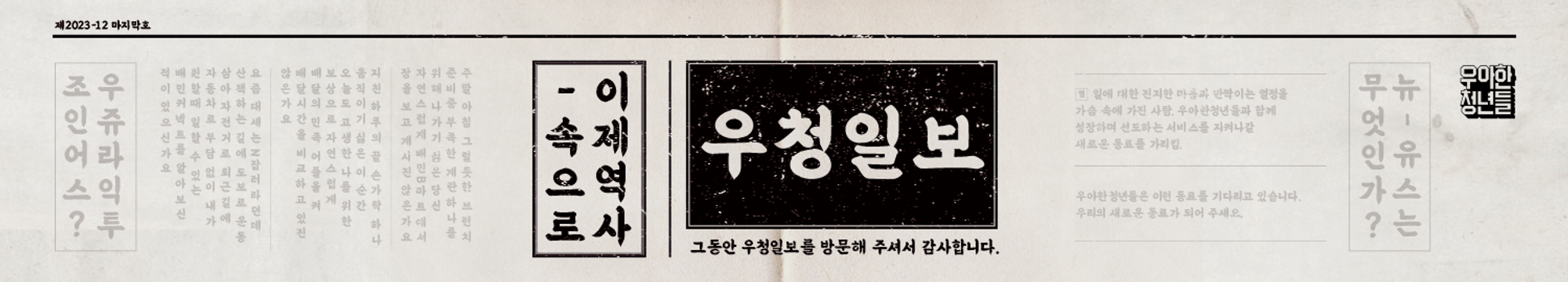
우아한청년들의 공식 웹사이트가 생기기 전, 시초에 ‘우청일보’가 있었습니다. 노션 웹사이트 ‘우피’라는 툴을 활용해 만든 사이트인데 준공식 웹사이트의 역할을 했어요. 포털 사이트에 우아한청년들을 검색하면 인재영입 사이트와 우청일보가 나란히 보였죠. 공식 웹사이트가 생긴 지금, 우청일보는 이제 역사 속으로 사라지게 되었습니다.
언뜻 보면 공식 웹사이트가 있는 듯했지만, 엄밀히 말하면 없었습니다. 우아한청년들은 지속해서 성장하고 있는 데 반해 우청일보는 다양한 사업 활동을 알릴 수 있는 창구 역할을 하기엔 아쉬운 점이 많았죠. 특히 2023년 ‘언제나 믿을 수 있는 물류 경험’이라는 사업 비전을 발표하고 난 뒤로 종합물류기업으로서 우아한청년들의 기업 정체성을 강화할 수 있는 공식 웹사이트의 필요성이 커졌습니다. 그렇게 홈페이지TF가 만들어졌어요.
웹사이트 만들려면 뭐부터 해야 해요?
Step 1. 운영 방향성을 정리해요.
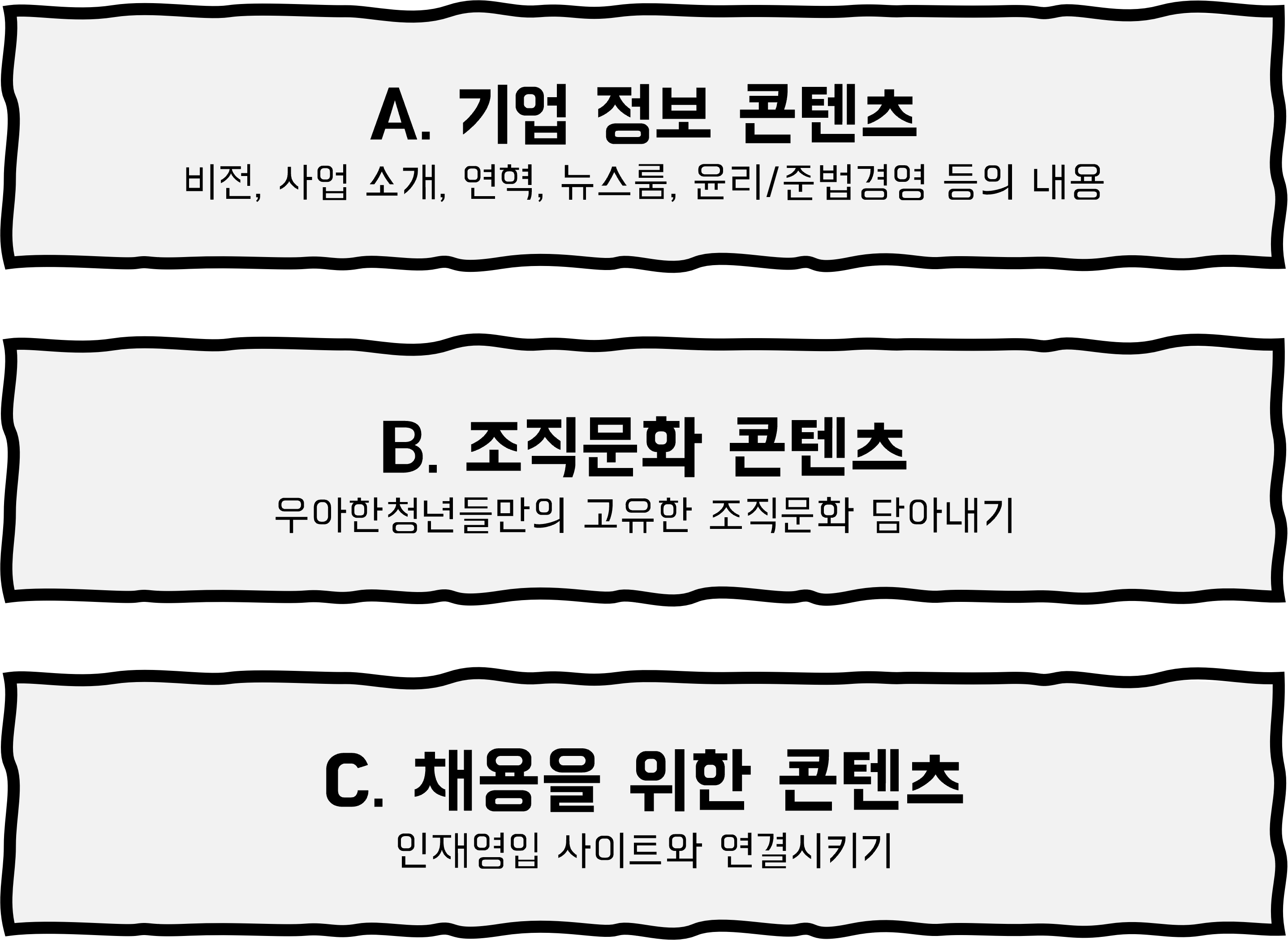
본격적인 기획 단계에 돌입하기에 앞서 유관부서 담당자들이 모여 웹사이트에 대해 서로 가지고 있는 View를 맞추기 위한 킥오프 미팅을 진행했습니다. 웹사이트 구축 후 각자 어떤 부분을 기대하고 있는지, 어떤 목적을 달성하고 싶은지 의견을 나눴어요. 프로젝트 초반 약 2~3개월 동안은 주 1회 미팅을 진행했고 방향성은 크게 3가지로 정리됐습니다.

위 세 가지 방향성을 토대로 ‘우리가 원하는 정보를 어떻게 담아낼 수 있을까?’에 대한 고민은 다음 단계에서 이루어졌지요.
Step 2. 서비스 구조와 메뉴를 정리해요.
- 서비스 구조 요약하기
웹사이트에는 많은 정보가 담겨야 했지만 가장 중요한 미션은 하나였습니다. 바로 우아한청년들의 사업구조를 한눈에 알아볼 수 있도록 기업의 정체성을 쉽고 명확하게 전달하는 것이죠.
우아한청년들의 사업은 모회사인 우아한형제들과 서비스가 긴밀하게 엮여 있고, 한 마디로 설명을 끝내기엔 조금 복잡한 구조거든요. 이러한 갈증을 해소하기 위해 마케터와 디자이너들이 오랜 시간 머리를 싸매고 고민했는데요. 복잡할수록 더 간단하게 정리하기로 했습니다. 그래서 사업을 설명하는 비즈니스 페이지는 글은 더 많이 줄이고, 복잡한 사업은 도식화해서 보여주기로 했죠. 하위 메뉴도 과감히 없애기로 했습니다. 우아한청년들 웹사이트에서 유일하게 하위 메뉴가 없는 단일 메뉴가 바로 ‘비즈니스’입니다.
- 메뉴 트리 정리 & 위계 세우기
웹사이트에서 ‘메뉴 트리’와 ‘IA(Information Architecture, 정보구조도)’는 뼈대라고 생각합니다. 어떤 콘텐츠를 어떤 메뉴에 담을지 정리하는 일은 웹사이트 구축에서 중요한 기초 작업 중 하나죠.
'그냥 간단하게 틀만 짜면 되는 거 아니야?’ 생각했다면 오산! 비슷한 단어라고 해도 뉘앙스가 다르고, 그 단어가 품을 수 있는 범위도 조금씩 달라요. 메뉴명을 한글로 할지, 영어로 할지, 이 단어가 나은지 저 단어가 나은지, 도메인 위계는 어떻게 정리하면 좋을지… 고민과 선택의 연속이었습니다. 정답은 없기에 다양한 단어를 떠올리고 그중 적합한 단어를 선택했습니다.
Step 3. 스토리보드와 디자인 컨셉을 정리하고 만들어요! 뚝딱뚝딱🛠️
- 와이어프레임 & 스토리보드 정리
뼈대를 튼튼하게 세웠다면 이제 알맹이를 채울 시간입니다. 각 화면(페이지) 별 와이어프레임을 잡고 스토리보드를 작성하는데요. 이 과정에서 웹사이트에 필요한 기능도 함께 정의합니다. 예를 들면 빈 도화지에 스케치하는 과정이라고 할 수 있어요. ‘페이지 상단에는 키 비주얼이 들어가고, 화면을 스와이프하면 이미지가 옆으로 넘어갈 거야.’ 이런 식으로 웹사이트 디자인, 퍼블리싱, 개발에 필요한 기본적인 정보를 정리합니다. 이 문서는 구축이 완료될 때까지 참고할 문서로 쓰이기 때문에 간략하지만, 필요한 내용을 다 담고 있어야 합니다.
- 디자인 컨셉
개인적으로 텍스트보다 직관적인 것이 바로 ‘디자인’이라고 생각하는데요. 아무리 좋은 내용이라도 눈에 띄지 않으면 내용이 제대로 읽히지 않기 때문이에요. 물류기업 하면 떠오르는 정형화되고 다소 딱딱한 이미지와는 달리 우아한청년들은 말랑하고 유연한 물류기업의 이미지를 전달하기 위해 노력했습니다. 회사의 비전과 메뉴명에 핸드 드로잉 그래픽을 활용하고, 모서리가 둥근 네모를 주로 사용해서 딱딱한 느낌을 피하고자 했어요.

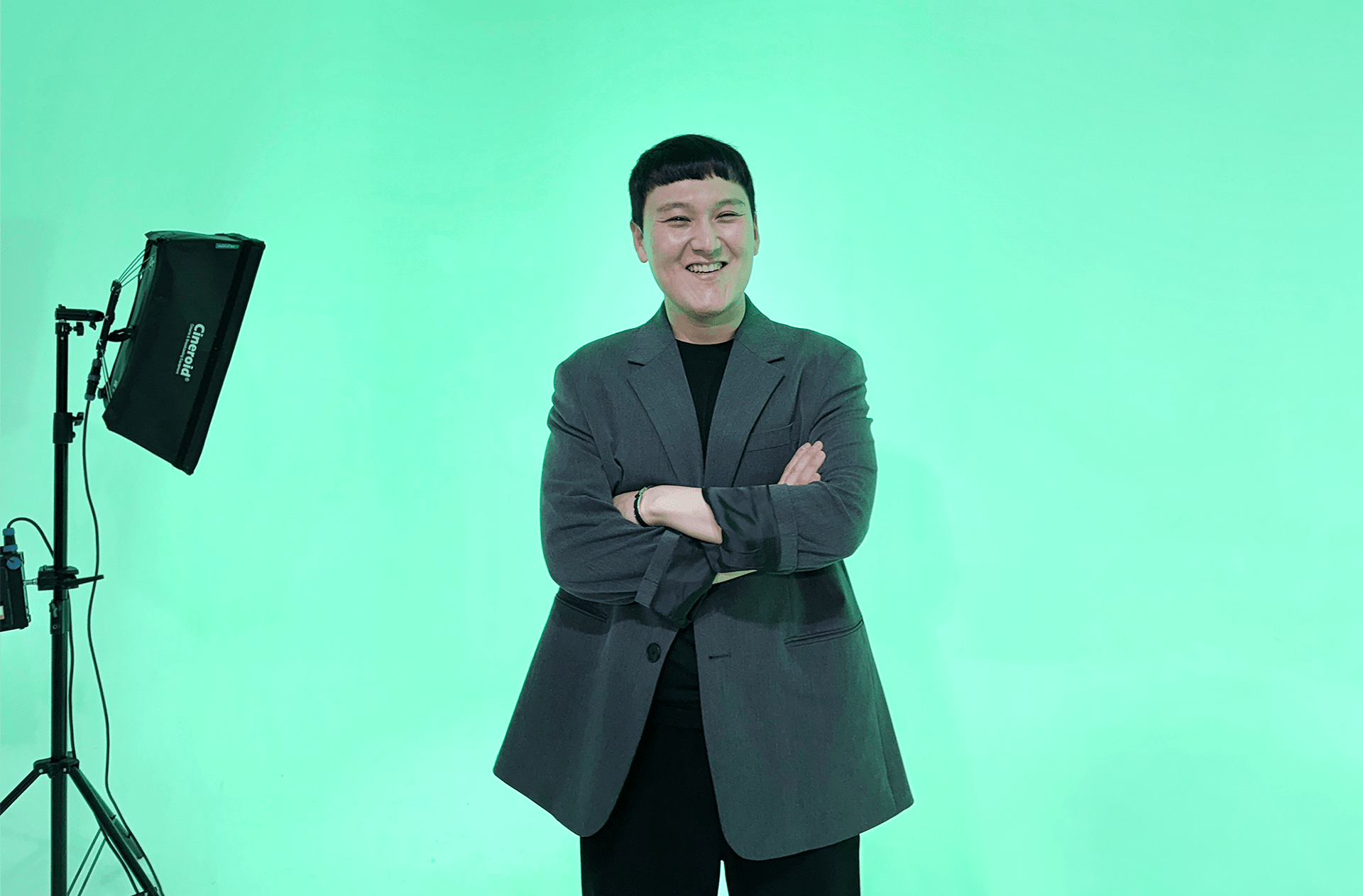
특히 웹사이트 전반에 새롭게 촬영한 기업 브랜드 이미지를 활용했습니다. 우아한청년들의 사업을 잘 시각화할 수 있고, 유연한 회사의 분위기를 반영할 수 있는 밝고 경쾌한 사진들을 통해 유연한 물류기업의 이미지를 주려고 했어요. 마지막으로 텍스트양이 많은 ‘미디어’와 ‘스토리’ 페이지는 깔끔하게 카드형으로 배열해, 시각적 피로도가 높지 않게 하고자 했습니다. 지금 사이트를 보고 계신 분들께 묻고 싶네요. 어떠신가요, 저희가 의도했던 말랑함이 느껴지시나요?
웹사이트 구축 끝~ 운영은 이제부터 시작입니다.
웹사이트를 무사히 오픈한 뒤 홈페이지TF는 해체되었습니다. 동시에 운영은 본격적으로 시작되는 시점이었죠. 웹사이트를 잘 만들었다면 이제 많은 사람이 찾아오고 싶은 공간으로 만들어야 했어요. 개인적으로 구축보다 더 큰 과제로 느껴졌는데요. 사이트 운영 시 주요하게 살펴본 지표는 방문자 수, 콘텐츠 조회수, 체류 시간이었습니다. 주요 지표를 관리하기 위해 세 가지 방법을 실행했는데요. …더보기
❓ 어떤 방법인지 궁금하시다고요?
우아한청년들 마케터와 디자이너가 함께 만든 ‘우글우글(*클릭하면 콘텐츠를 이어서 볼 수 있어요)’ 사이트에서 자세한 내용을 확인해 보세요. 저는 앞으로도 우아한청년들 웹사이트에 더 많은 사람들이 머물고 싶은 공간이 되도록, 우청의 디지털 사옥을 잘 가꾸어볼게요! 🌳 계속해서 관심 있게 지켜봐 주실 거죠~?
우글우글 시리즈 1. 우리가 글 쓰고 그린 흔적, 우글우글
우글우글 시리즈 2. 라이더님의 행복한 하루를 응원해요! 해피커넥트데이💙우글우글 시리즈 3. 우아한청년들 웹사이트 만들기 대작전! (현재 글)